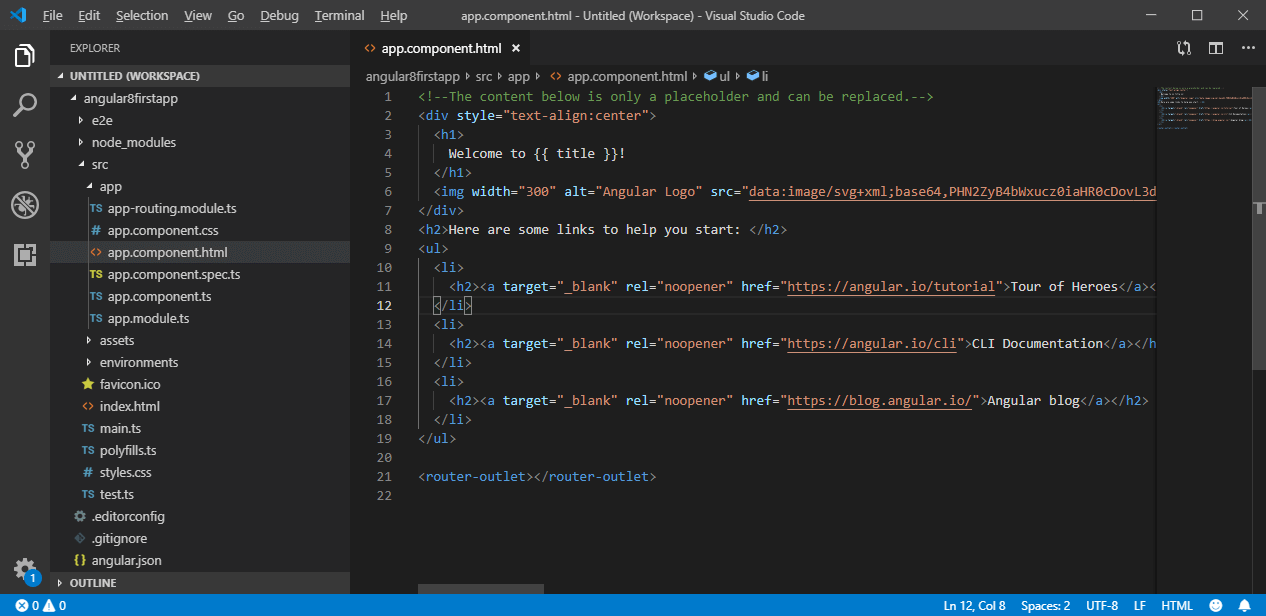
By doing so you will be adding the router-outlet component to the mix so that different routes are rendered in it. It includes element moving changes in color growing or shrinking components fade or slide off the page.

How An Angular S App Get Loaded And Started Javatpoint
Animations in Angular involve multiple style transformations over time.


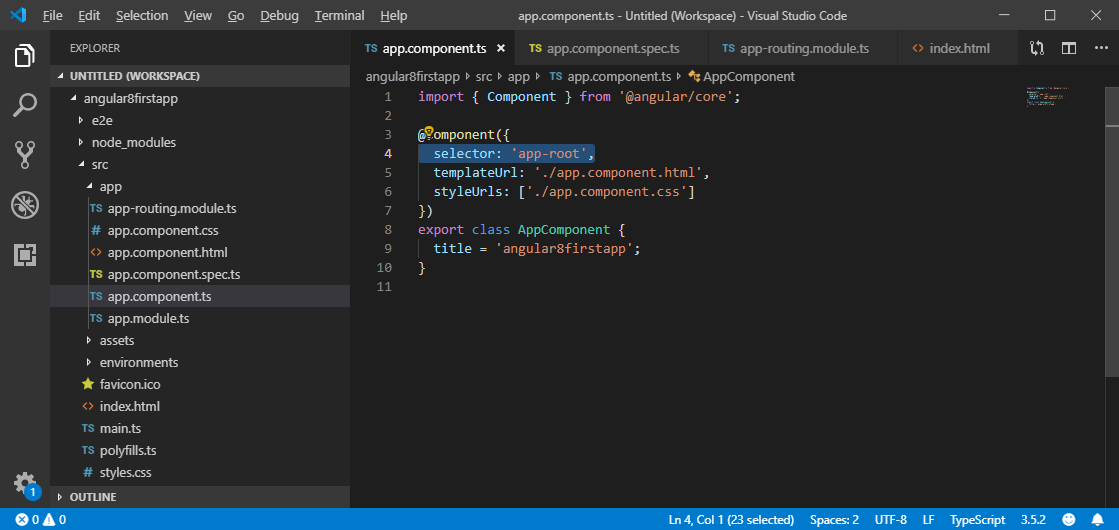
Let S Develop An Angular Application Create A Navigation Bar Component

Javascript How To Add Bootstrap In Angular 6 Project Stack Overflow

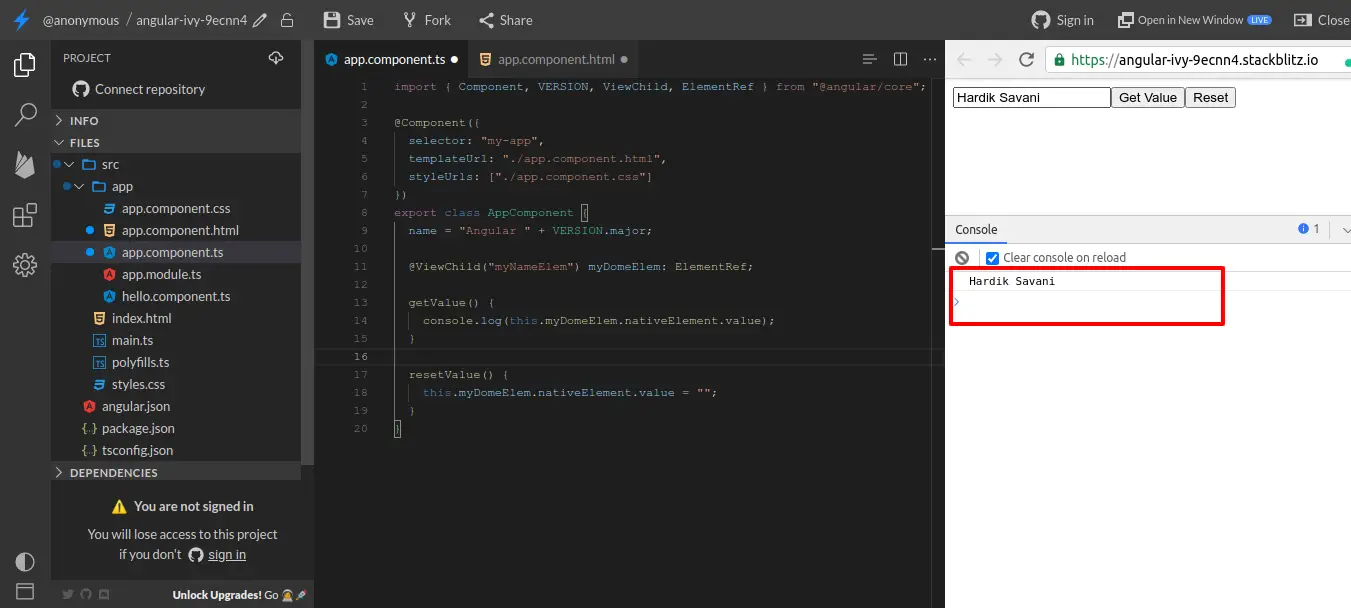
Angular Get Element By Id Value Example Itsolutionstuff Com

How An Angular S App Get Loaded And Started Javatpoint

Angular Material Icons Not Working Stack Overflow

Let S Develop An Angular Application Create A Navigation Bar Component


0 comments
Post a Comment